Now we have the idea for a food related magazine I have been researching the styles of web pages within this category.
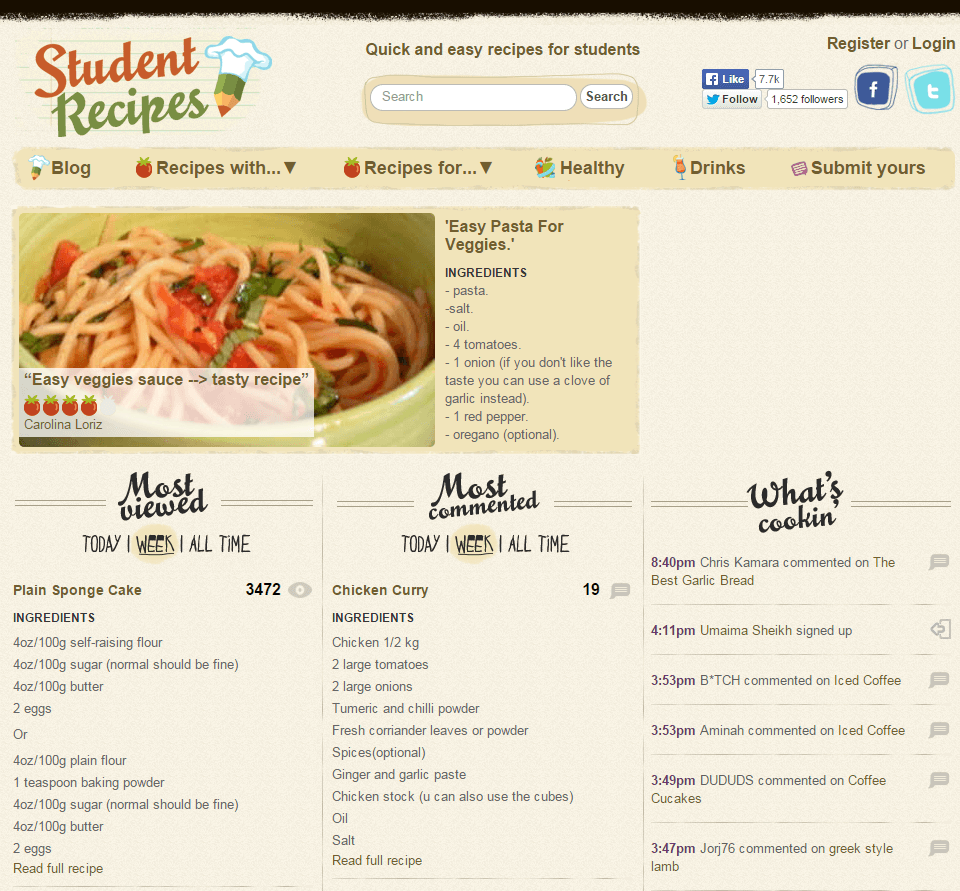
With a quirky design and the use of more hand written fonts studentrecipes.com provides for the younger market. Although, as a webpage and not an interactive magazine the site doesn’t interact with the audience as the brief requires. But we can take the key areas and transform them into something to engage with.
https://www.studential.com/university/student-cooking
Alternatively, studential uses a more plain look and empty feel with the overall design. Yet again lacking much interaction.
Now the aim is to design and develop our app with each of us having a specific section to create, for me the recipes. As a group we’ve decided on three recipes:
Starter – Potato skins
Main – Fajitas
Desert – No bake chocolate cake
Concepts, Designs and Outcome.
Early Development for the main screen of which the user would either tap or swipe the section they wish to view. Where they would be in control of the transition to the next / chosen page.
This first concept is what I’d call a mess, you cant even read the titles on each tile. So the idea of using a menu before each recipe was scrapped and development on the core instructions took place as seen below with the final pages.
In the end I decided to go with three pages which your automatically presented from the from cover as the first article. As you can see next to the ingredients I placed a trolley logo with the intention that it will open up the sainsburys shopping page allowing you to add the ingredients needed for the recipe. As for the three different colour schemes for each page I opted for pallets which related to the product being made.
During group discussions we came up with quite a list of conceptual ideas which we don’t have time or the knowledge to create, below is a few:
- Built in Java timer for cooking along with the app
- Notes tab
- Flip over screen with gesture control
- Video Content / Cook along tutorials
- Pinch to zoom in
- multiple fingers to skip over pages
- Vegetarian options (buttons were placed but not configured)
All of these would vastly improve the interactivity with the final product which is demonstrated below in a short clip.